Ранее я подробно писала о том, как можно создать (и вставить на изображение) простейший водяной знак в программе Paint.NET.
Используя этот метод, мы получили водяной знак в виде простой (плоской) текстовой надписи.
Но в редакторе GIMP можно создать более интересную текстовую подпись, используя функцию “Создать Логотип”. Однако полностью Логотип (как предусмотрено программой) мы делать не будем, а используем только один слой “Падающая тень” из всех 5-ти слоёв, составляющих Логотип “Выгравированный текст”.
Теперь об этом поподробнее.
Создание водяного знака
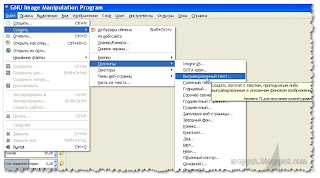
1. В основном окне GIMP 2.8 для создания Логотипа используем команды меню:
Файл - Создать - Логотипы - Выгравированный текст...
 |
| Рис.1. Создать Логотип "Выгравированный текст". |
После чего появляется диалоговое окно “Script-Fu: Выгравированный текст”.